Roblox
My Role
Content Audit
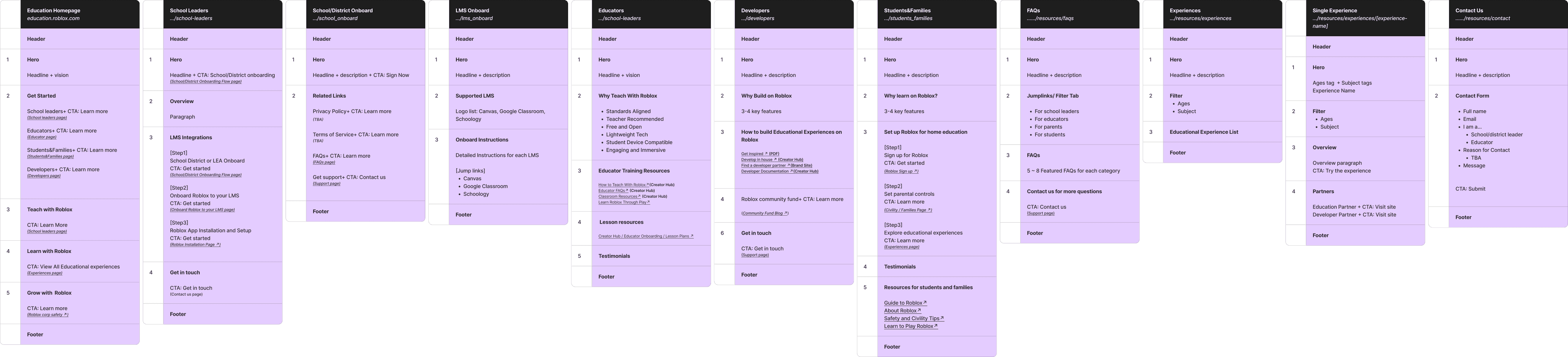
User Flow Refine
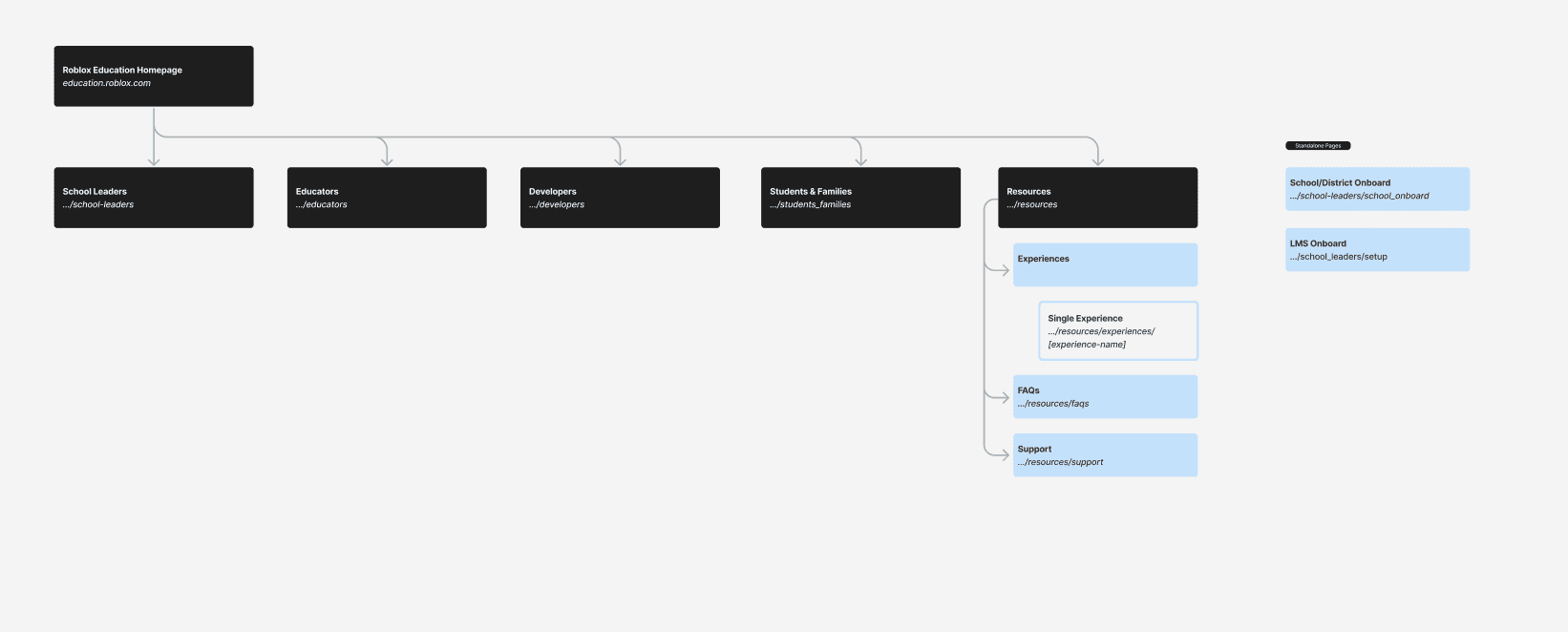
Information Architecture
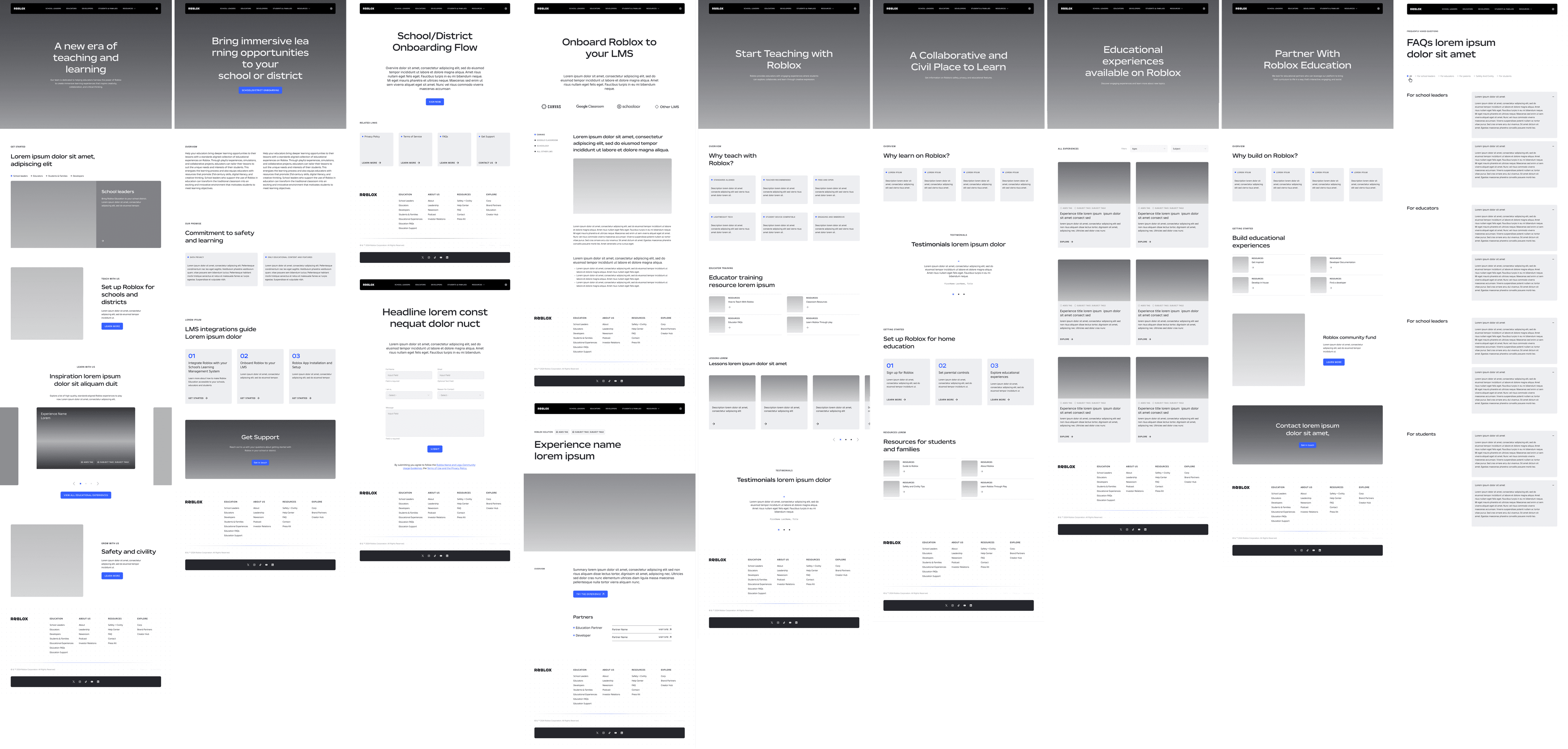
Wireframe
Content Update
Guidline
Brand Color system
Presentation Design
Projects
Education Website
Roblox for Brand Website
Chrome Menu Framework
Education Hub UIUX
UIblox Color System
Presentation Design
Skateholders
Roblox Marketing Team
Program Manager, Web Presence: Nicholas Chan
Design Lead: Hana Kelley
Marketing Lead: Meredith May
Roblox Education Team
Product Manager: Sarah Brenzel
Instructional Designer: Peter Wonica
Roblox User Design Team
Principal Product Designer
Senior Product Designer: Linya Huang
UIBlox:
Design Lead: David Navarro
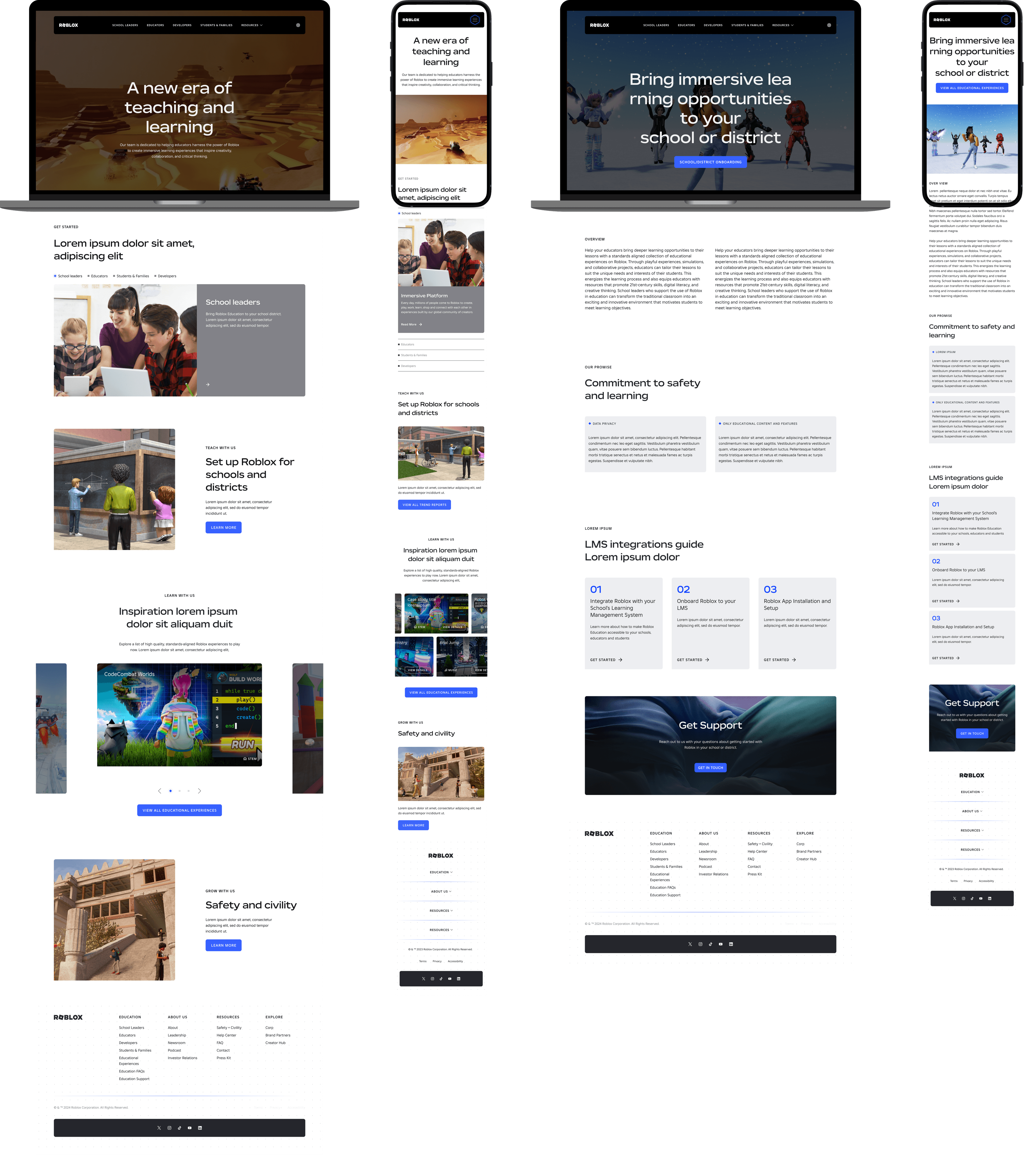
Roblox Education website positions Roblox as a safe and powerful educational tool, highlight its unique advantages, and provide all necessary resources for different user groups to start using Roblox Education effectively.
As part of Roblox's comprehensive brand refresh, the Education website was one of my primary responsibilities. I began with an in-depth audit of the existing site, working closely with the PM, instructional designer, and educators from the Education team to define the user flow, information architecture, and content outlines that effectively addressed the needs of four distinct user groups.
Working with the Marketing team, I then developed high-fidelity wireframes that aligned with the updated Roblox brand, ensuring a consistent, engaging experience for educators and learners alike.
A unique challenge for the Education website was adapting it to both Roblox's typical dark theme and a light color mode, making it more user-friendly for educators and parents. My work involved collaborating with the tech team to identify components that could be rebuilt for ButterCMS compatibility in both dark and light modes.
The updated Roblox Education website was fully responsive, optimized for seamless viewing across devices, including 1280px desktop, 768px tablet, and 480px mobile, ensuring a consistent and accessible experience for all users.
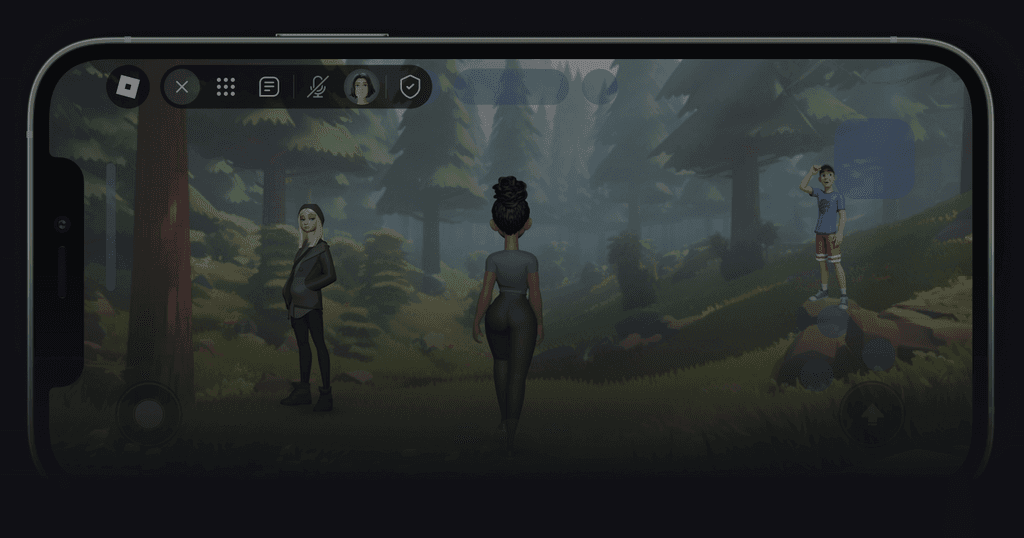
Chrome is Roblox's next generation menu framework, designed to streamline the menu's size, functionality, and visuals. It minimizes on-screen elements, allowing users to seamlessly access system features while staying fully immersed in the gaming experience.
I was tasked with structuring the Chrome menu framework into a comprehensive guideline to support internal workshops and collaboration among the Menu Framework team and other teams integrating apps into the Chrome menu. The guideline opens with a high-level overview to quickly orient users to Chrome, followed by detailed sections on anatomy, layout, platform compatibility, and features. Developed flow charts and prototypes to illustrate MVP features and authored precise development specifications to guide MVP implementation.
*Project details are protected
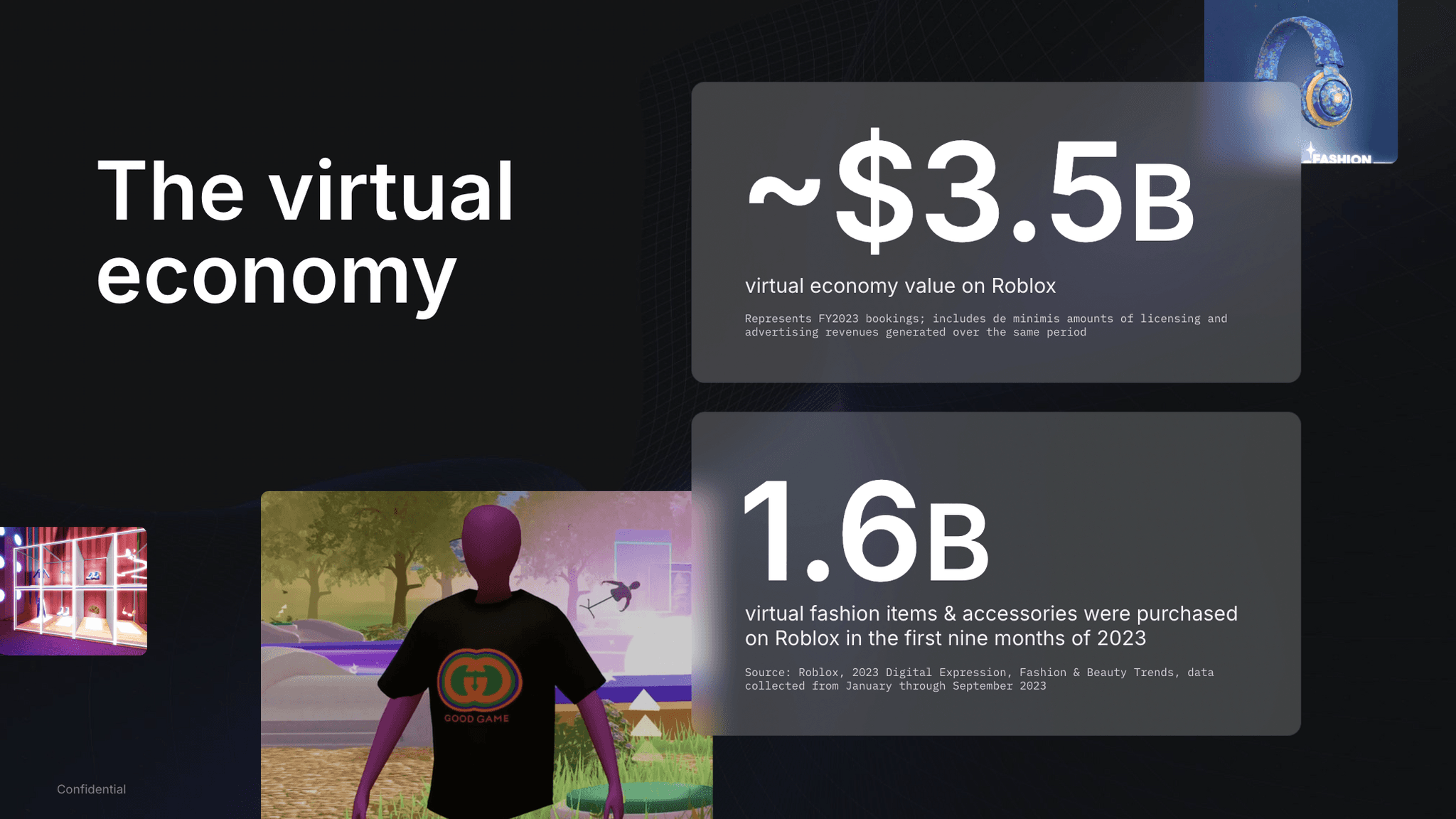
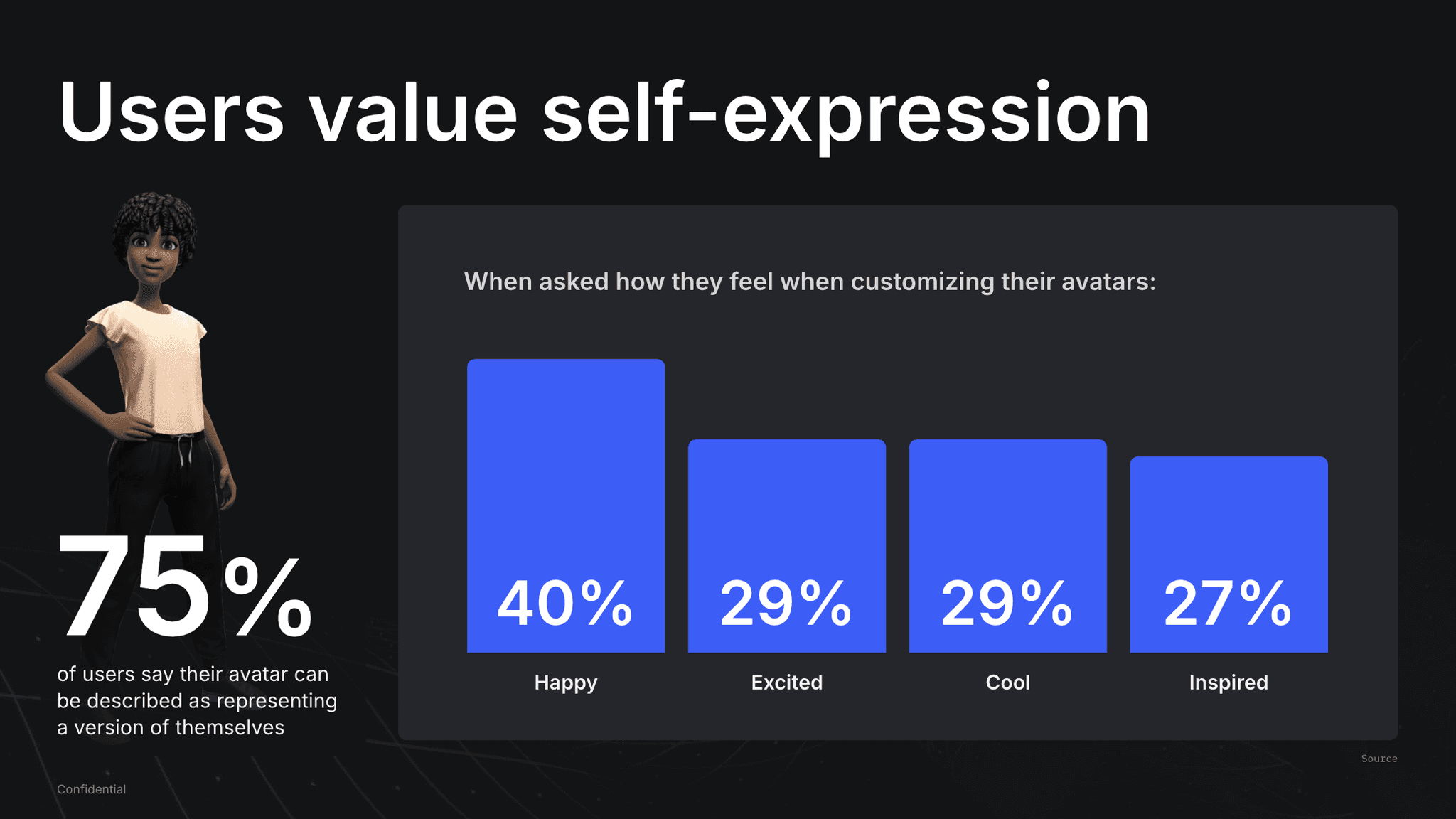
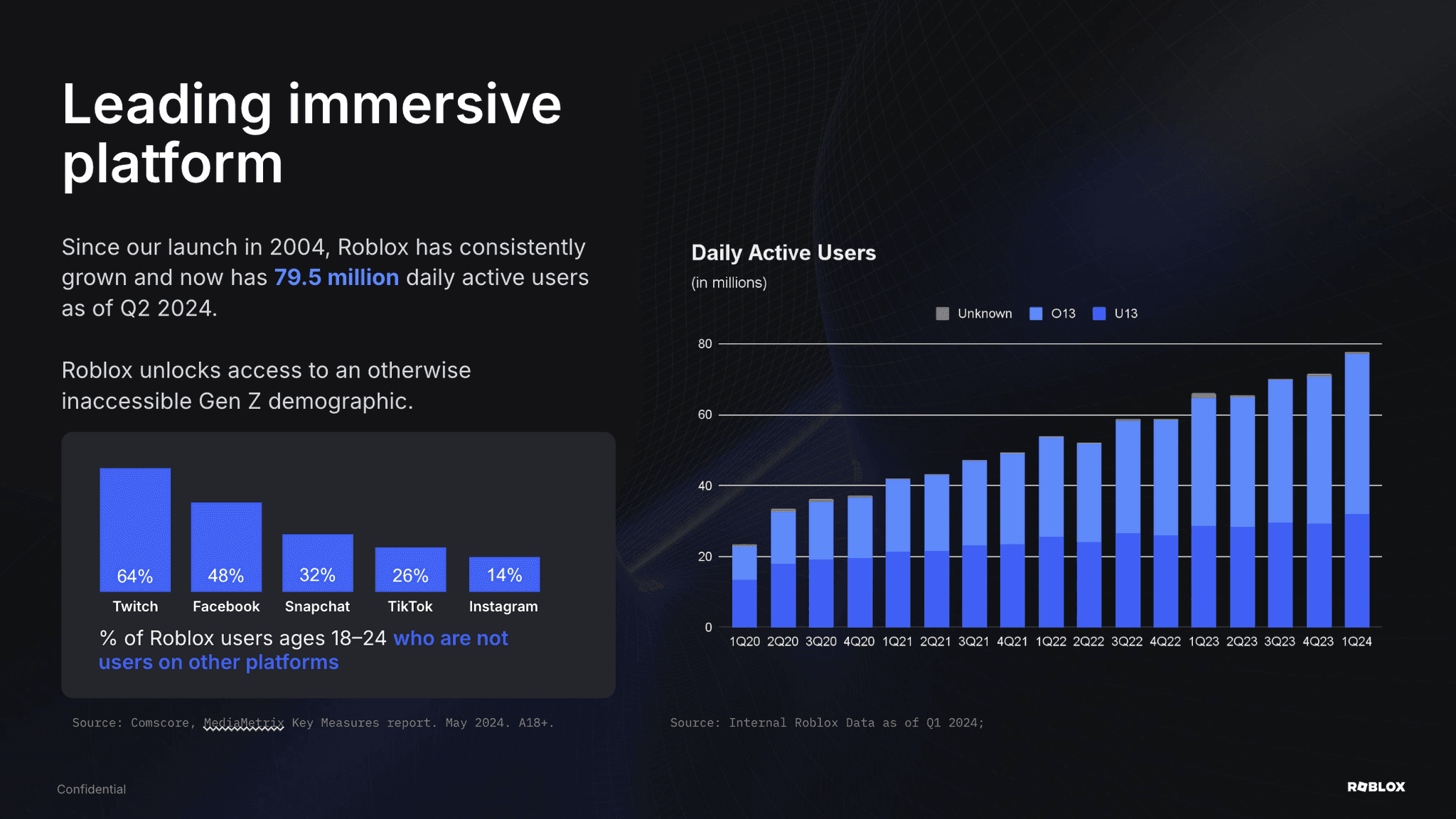
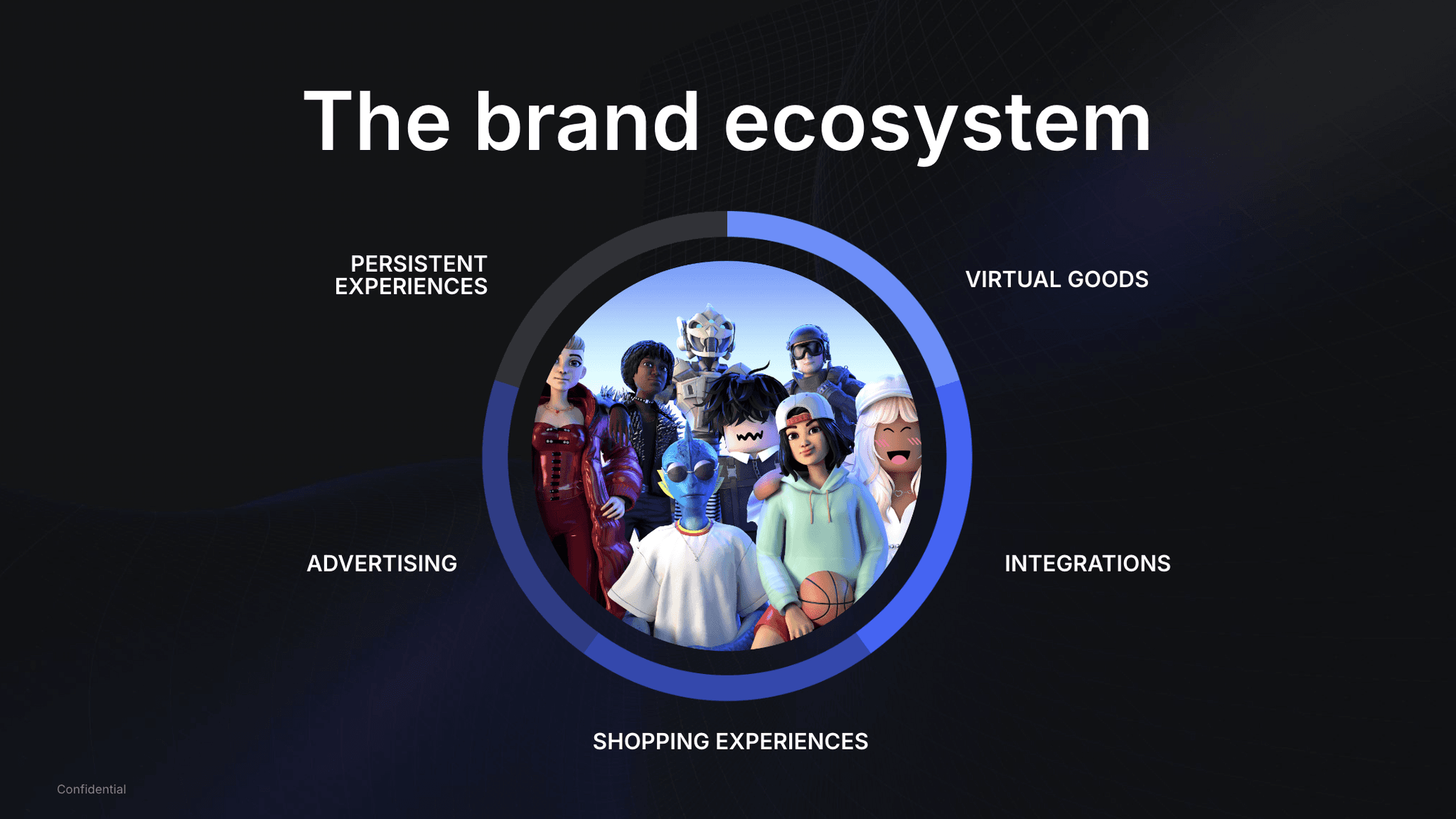
Designed internal presentation templates and slide decks for Roblox, ensuring brand consistency and professionalism across all internal communications. Created flexible, easy-to-use templates that allowed teams to maintain a cohesive look while effectively conveying information.